 AngularImageBlur
AngularImageBlur
AngularImageBlur blurs the input image around the specified origin
Examples
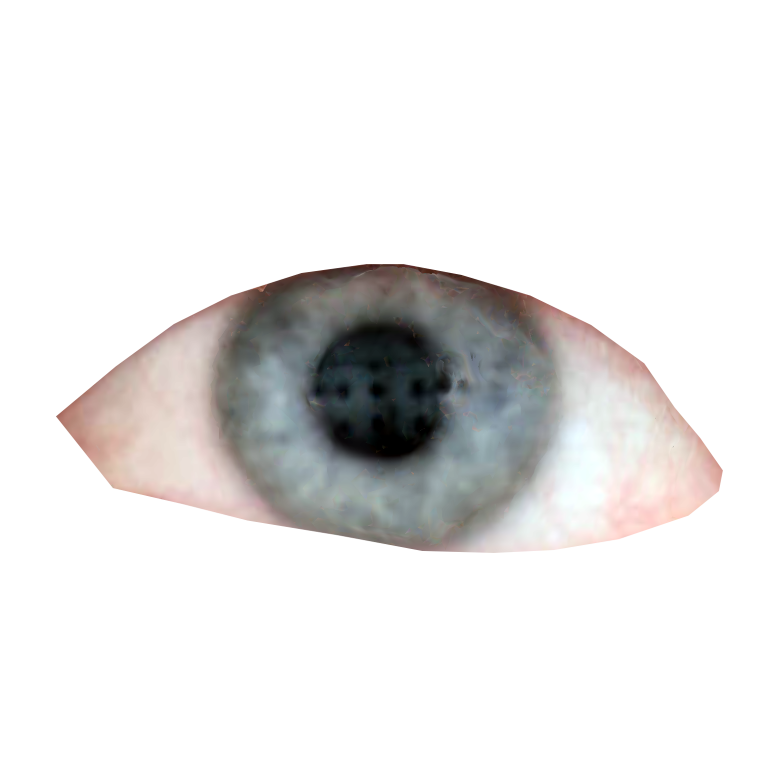
Original |
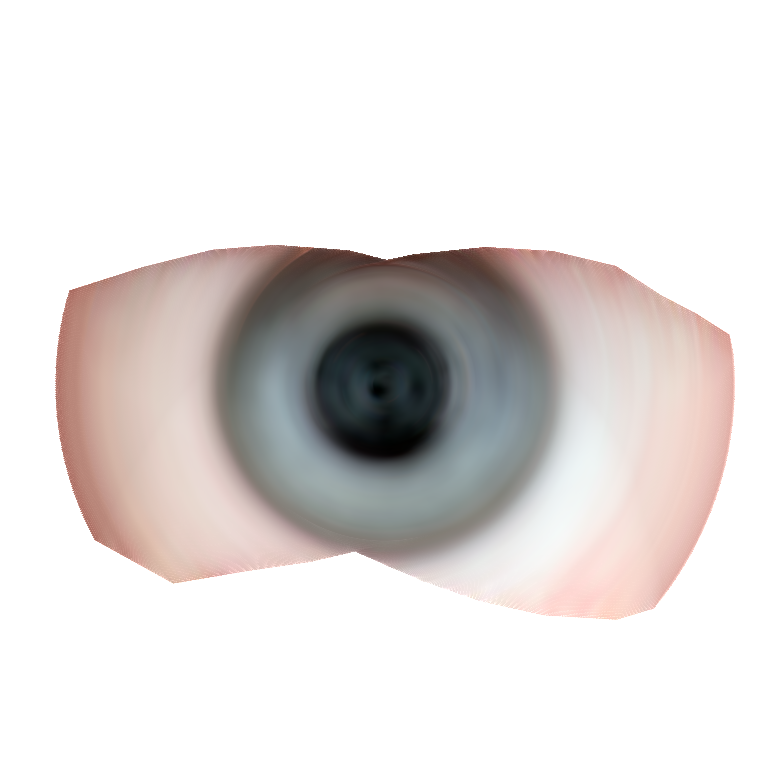
Angle 45, Ignore Transparent |
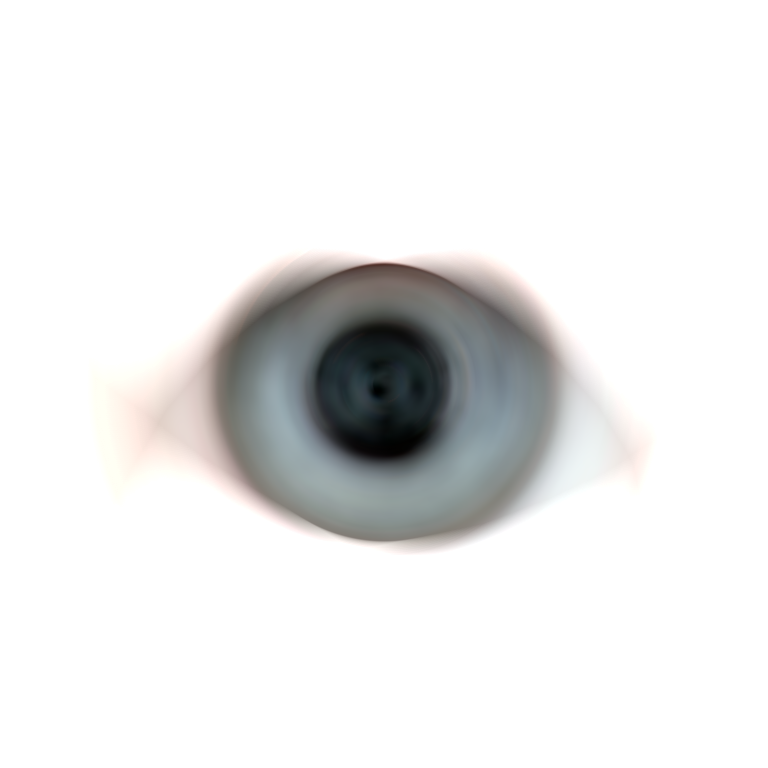
Angle 45 |
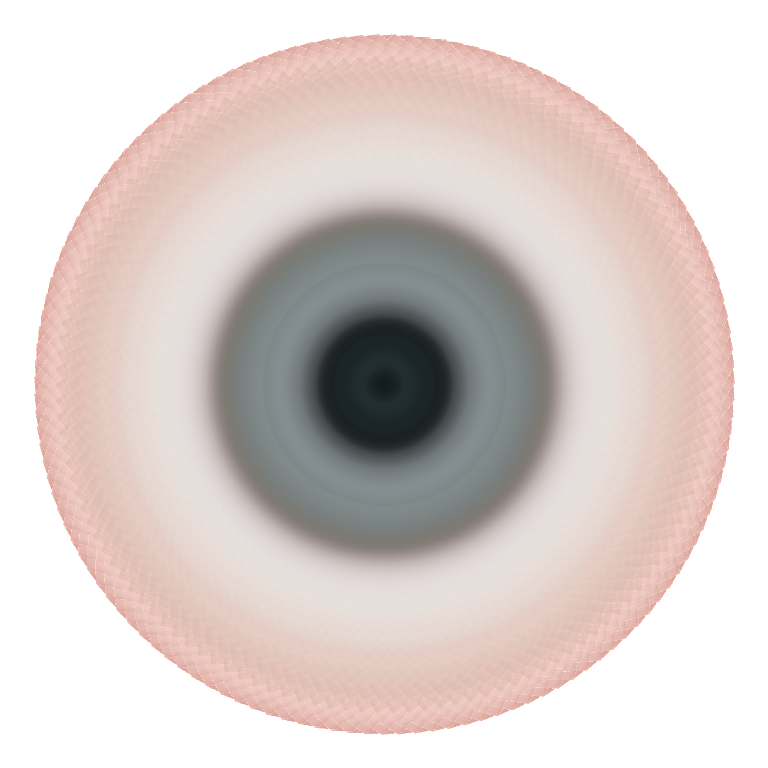
Angle 360, Ignore Transparent |
|---|---|---|---|

|

|

|

|
Input
- Input Image
ImageImage to blur
Output
ImageBlurred image
Parameters
- Angle:
the amount of blur to apply in degrees
- Pixel Sample Ratio:
the higher this value, the smoother the result will be, but the calculation time will also increase
- Origin X:
normalized x-coordinate of the origin (from -1 to 1)
- Origin Y:
normalized y-coordinate of the origin (from -1 to 1)
- Ignore Transparent Pixels:
if set, algorithm will ignore transparent pixels
- Alpha Threshold:
pixels with alpha values below threshold are considered transparent